Core Web Vitals 2021: El cambio que hará temblar tu posicionamiento SEO
Dejó de ser un secreto a voces para convertirse en un grito: las “core web vitals” o “métricas web principales” de Google van a pasar a ser un factor clave en el ranking de posicionamiento en el buscador.
“Ahora en cristiano” me diría mi amiga Laura. A ella le gusta el marketing, tiene una tiendita de stickers a la que le ha ido muy bien, sobre todo con un trabajo muy creativo de contenidos en Instagram.
Ella siempre me pregunta “María, ¿cómo hago SEO?” “¿crees que este pluggin de WordPress me hará perder velocidad en la página?”. Sabe que la velocidad es un factor clave, que existe una herramienta para medirla, pero poco más.
Por eso, cuando le pide a un/a informático/a que la ayude con el proyecto, no sabe explicarle lo que necesita su web para ser pro y esto supone que todos tus esfuerzos de tecnología para mejorar el posicionamiento dependan de una persona externa y los conocimientos que tenga (o no) sobre marketing digital.
Un poco fea la situación, ¿no?
Qué son las Core Web Vitals o Métricas Web Principales
Bueno, para ella y para otras muchas personas que se sienten igual, estoy haciendo este artículo. Lo primero que debes saber es que existen las Métricas Web Principales o, en inglés, Core Web Vitals.

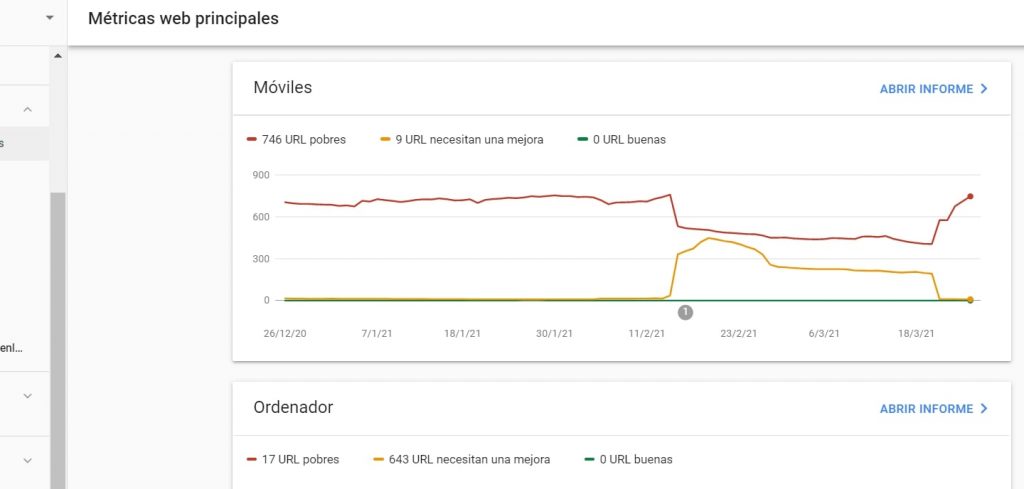
Estas métricas forman parte del reporte principal que entrega Google Search Console, una de las principales herramientas para monitorear y medir nuestro posicionamiento orgánico, y que se dividen entre experiencia desktop y móviles:

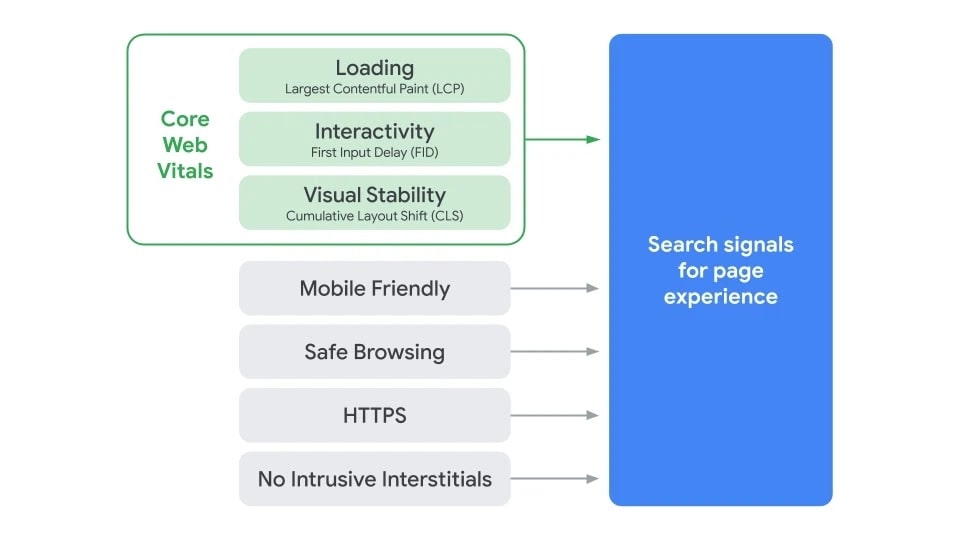
Básicamente las Core Web Vitals son 3 elementos principales que vienen a medir de forma objetiva los elementos considerados por Google como claves en una buena experiencia en web: velocidad + usabilidad.
Esto fue impulsado por Google desde el año pasado y reducen a solamente 3 los números que una persona debe revisar para entender rápidamente qué debe mejorar en su sitio web.
- LCP o Largest Contentful Paint
- FID o First Input Delay
- CLS o Cumulative Layout Shift
¿Te suena a chino? No te preocupes, ahora lo vas a entender.
LCP o Largest Contentful Paint
Este es el renderizado del mayor elemento de contenido. En palabras sencillas, es el tiempo que tarda el elemento más grande de una página (como una foto o un video) en renderizarse. Esto es, el tiempo en que tarda realmente en aparecer en la página que se solicitó.
Conocerás esta métrica porque te habrá pasado mucho que llegas a un sitio y algunos elementos aún no se han cargado a pesar de que tú ya llegaste a ella. El tiempo que tarden en aparecer es lo que llamaríamos LCP.
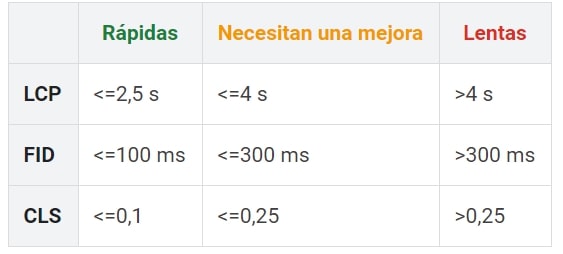
Si este es igual o mayor a 4 segundos, Google lo considera deficiente. En esta tabla de la información oficial puedes encontrar los indicadores que te ayudarán a entender tus resultados. Considera que las métricas se dividen en 3 valores: rápidas, necesitan mejora, o lentas. Las métricas amarillas se consideran un aviso y no están penalizadas a día de hoy, pero todo apunta a que sí lo harán en mayo.

FID o First Input Delay
La latencia de la primera interacción también es una métrica de tiempo, que calcula cuánto tarda una página en reaccionar desde que el usuario hace clic en el primer elemento (por ejemplo una imagen, link o botón) hasta que la página le lleva efectivamente a la url que éste solicitó.
CLS o Cumulative Layout Shift
Este cálculo corresponde a los Cambios de Diseño Acumulado. Exactamente, mide “la suma de las puntuaciones de todos los cambios inesperados de diseño que se han producido durante la vida útil de una página”, en palabras de Google.
El valor de la métrica puede ser cualquier número positivo (incluye el cero). Cuanto mayor sea, más cambios de diseño habrá habido en la página. Y esto, puede provocar que, mientras la página se carga, el usuario intente interactuar con algunos elementos y estos cambien en el proceso, lo que se convierte en una mala experiencia.
¿Por qué las Core Web Vitals o Métricas Web Principales afectarán al posicionamiento de mi página?
Como he comentado más arriba, Google sacó estas métricas el año pasado y avisó a todo el mundo vía Twitter que se convertirían en un factor de rendimiento en el posicionamiento SEO de una web a partir de mayo de 2021.
Esto significa que, si no lo has hecho, desde YA debes comenzar a hacer un diagnóstico de tu página. Ojo, estas métricas que acabamos de ver son un extra, pero hay otras variables que van a influir en el posicionamiento SEO de tu sitio, y las puedes ver en la imagen que compartí más arriba.
Debemos tener en cuenta que nuestro sitio sea responsive, o mobile first (o lo que es lo mismo, que esté desarrollado primero para móviles). Que sea seguro (que Google lo considere seguro), rápido, que tenga una conexión segura https, y que no sea penalizado por contener banners u otros elementos que aparezcan en tu página y afecten la experiencia del usuario (aquí lo explican perfecto).
Como ves, todo lo anterior es bastante técnico, y un poco alejado del “marketing de contenidos” que muchos creen que es lo que compone el trabajo de posicionamiento SEO.
Nada más lejos de la realidad. Lo cierto es que puedes tener los mejores contenidos pero Google no te hará caso si no cumples con las exigencias técnicas.
Es por eso que te aconsejo rodearte de especialistas y estudiar, ante lo que se viene el próximo mes de mayo. Para ello, lo mejor que puedes hacer es recurrir a las herramientas disponibles para medir tu posicionamiento SEO y la valoración que Google hace de tu sitio.
¿Cómo saber si mi web está bien respecto a estas métricas?
Te dejo tres herramientas clave y gratuitas con las que podrás conocer la valoración que hace Google de tu sitio:
- Google Search Console:
- Page Speed Insights:
- Lighthouse, Chrome Users Experience:
- Bonus Extra: ayuda para desarrolladores: https://web.dev/vitals-tools/
Esta es la información más relevante y cercana que puedo ofrecerte acerca de lo que se viene este año en posicionamiento SEO. ¿Podría no afectar tanto este cambio después de todo? Sí, podría no afectar. Con Google nunca se sabe. Pero lo que sí haremos será trabajar como si todo dependiera de estas métricas.
Porque sabemos que el trabajo constante, en el posicionamiento SEO, hace la diferencia. En ese sentido Google es justo. Por favor, no dudes en dejar tus comentarios u opiniones en los comentarios y compartir cualquier experiencia que hayas tenido.
Si necesitas una asesoría SEO de tu sitio, estamos aquí para ayudarte. Escríbeme sin vergüenza a [email protected] y con gusto te atenderé.







